はじめに
OpenAIの学習用JSONLデータをスプレットシート(GAS)で作成したい
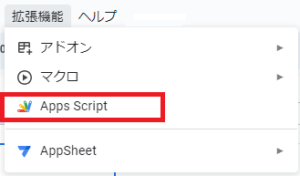
Google Apps Script
スプレットシートのApps scriptを利用すれば出力できそう

コードの作成
function getJSONL() {
var sheet = SpreadsheetApp.getActiveSheet();
var mRow = sheet.getLastRow();
var mCol = sheet.getLastColumn();
var jsonl = "";
var role = [];
//1行目のROLEを取得
for(var i = 1; i<=mCol; i++){
role.push(sheet.getRange(1,i).getValue());
}
//データ取得
for(var j = 2; j <= mRow; j++){
var data = {};
var json = [];
for (var i = 1; i <= mCol; i++){
json.push({"role" : role[i-1] , "content" : sheet.getRange(j, i).getValue()})
}
data.messages = json;
jsonl += JSON.stringify(data) + "\n";
}
return jsonl
}
function generateJSONL() {
var dl_html = HtmlService.createTemplateFromFile("dl").evaluate();
SpreadsheetApp.getUi().showModalDialog(dl_html, "JSONファイルをダウンロード");
}
function onOpen(){
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var entries = [{
name : "出力",
functionName : "generateJSONL"
}];
spreadsheet.addMenu("JSONL", entries);
}HTMLの作成
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<a id="download" href="#" download="download_file.jsonl" onclick="jsonlDownload()">ダウンロード</a>
<script type='text/javascript'>
function jsonlDownload() {
var content = <?= getJSONL(); ?>;
var blob = new Blob([content], { "type": "application/json" });
document.getElementById("download").href = window.URL.createObjectURL(blob);
}
</script>
</body>
</html>JSONLの出力
スプレットシートにボタンが追加されているので、そこから
{"messages":[{"role":"system","content":"Stest"},{"role":"user","content":"Utest"},{"role":"assistant","content":"Atest"}]}
{"messages":[{"role":"system","content":"02Stest"},{"role":"user","content":"02Utest"},{"role":"assistant","content":"02Atest"}]}